Simplestar Game
since 17/01/2009
:::::::::::007話 顔のテクスチャ作成①:::::::::::
どうも,シンプルスターです.

やっとこさ健康になってきました.勉強したいという気力は健康な人に湧くのだなぁと実感.
頭痛い時は考えるのもイヤだったんですけどね,まっとうな成長には健康状態が重要だとわかりました.
前回はテクスチャマッピングにおけるUV操作のやり方を学びましたね.
さて今回は前に作った顔のモデルの「UV展開」というのを行います,そんでもってテクスチャまで完成させましょう.

星姫でーす♪ いよいよ顔のテクスチャ作成に入ります.気合い入ってきました!
…じゃあ,前回までの進捗を簡単に報告して下さい.

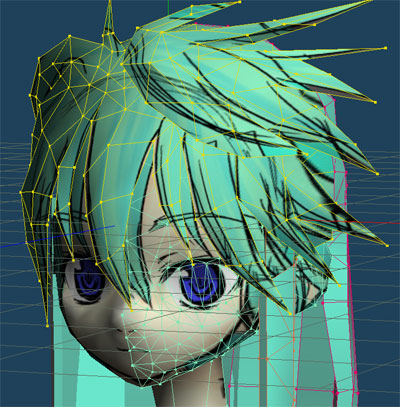
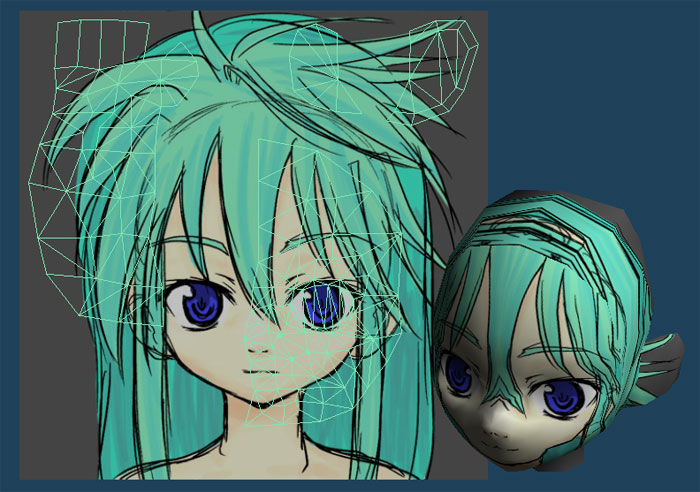
テンプレートのツイタテを参考に頂点を作成していき,代表点を整えてから
面貼りを一枚一枚行い,ああなってほしい,こうなってほしいという点を作成して図のようなモデルを
作るところまで進めました!

OKだ.では今回はこの半分の顔のモデルのUV展開を行っていこう.

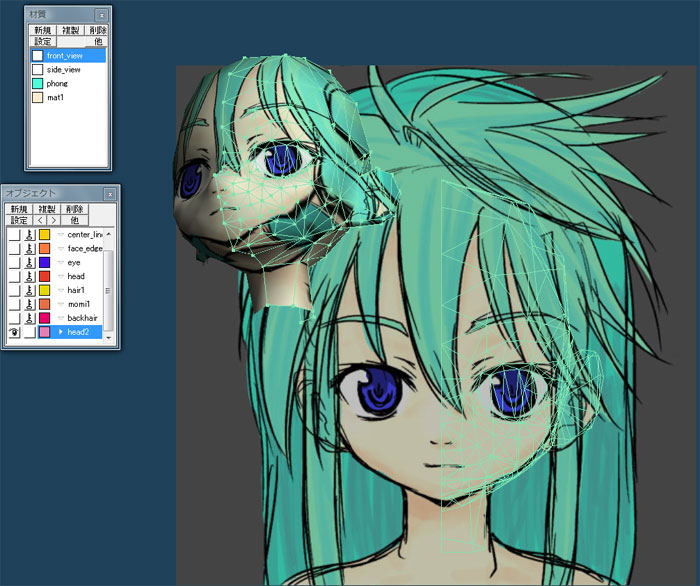
前回の話で説明した「UV操作」に入ります.平面投影だとこんな風に展開されているんですね.

UV操作から戻って,選択コマンドの「範囲指定」か「投げ縄」ツールで
正面になるべく法線を向けている面を選択しましょう.

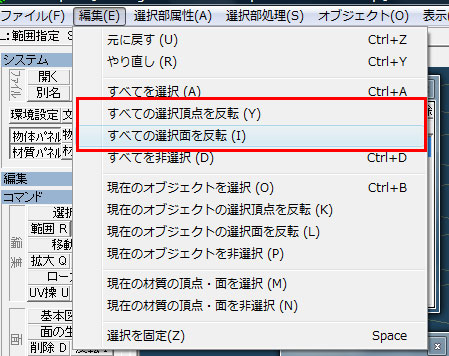
編集メニューで選択している面と頂点を反転させます.

再びUV操作モードに入り,図のように顔面のUV展開図と重ならない様に選択した面を配置して
赤枠の「焼き込み」ボタンを押します.

すると,文字通り焼き込まれる形で展開図が作成されます.
同様にして,まだ重なっている耳の部分を処理しました.
「選択」と「焼き込み」.この両者を繰り返すだけです.
重複なく,小さい展開領域で大きな面を描画するというツブレの
無いように作業していきます.
先生!ここ楽しい.この展開した領域に絵を描くだけで
テクスチャの貼られたモデルが完成するんでしょ?
そうだ,ちょいと遊びの要素があるでね.
もう少し工夫して展開してみようか.
キャハッ(喜)

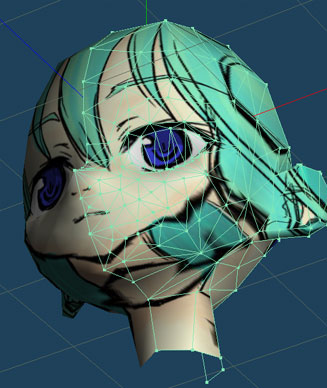
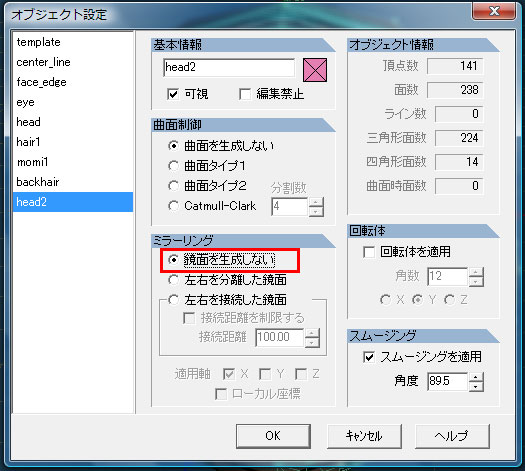
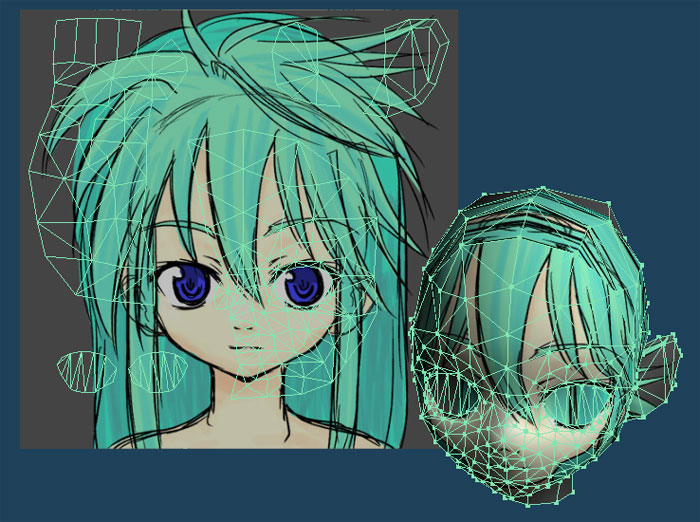
これまで鏡面を表示してきましたが,ここでオブジェクトの鏡面表示をやめます.

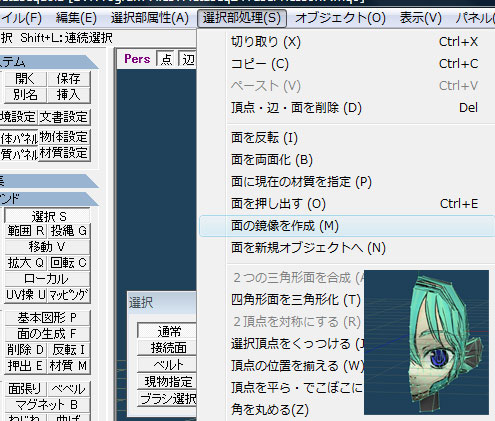
片面しか表示されていない現在の状態で,メニューより「選択部処理」
「面の鏡像を作成」を選び,反対側にも頂点を作ります.

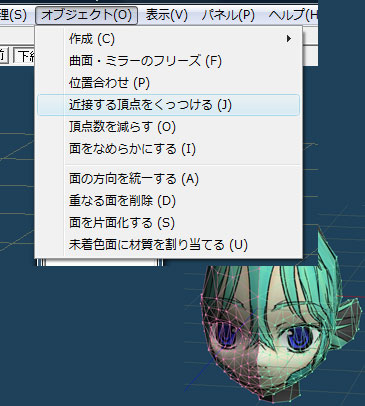
ここで,中心のラインにおいて頂点がくっついていないのでくっつけます.
オブジェクトメニューの「近接する頂点をくっつける」を実行でOK.
いつか,2つの頂点を選択して統一するとかチマチマやっていたけど,こんな簡単な方法があったんですね.
上達上達♪

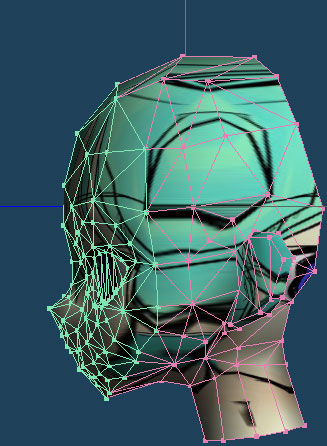
現在の展開図です.前髪の部分の影を入れたいのと
視線の制御を行ってみたいということからもう少し手を加えます.

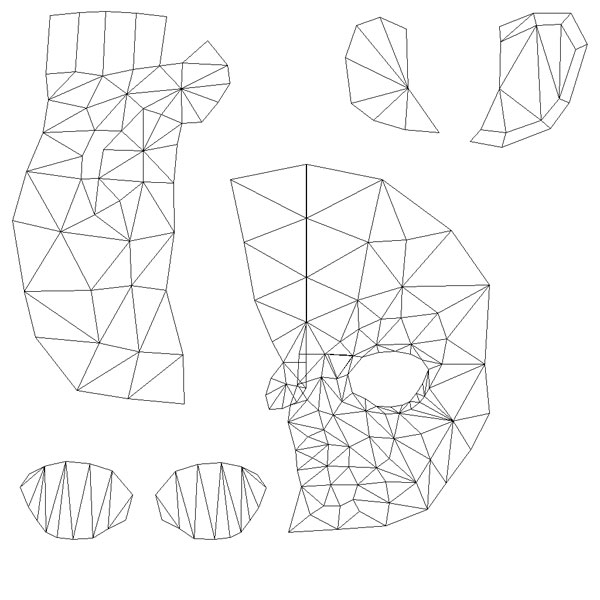
修正後の展開図です.
実は眼球の部分だけをうまく切り取れるようにモデリングしていたんですねぇ.
ということでその部分を切り出して展開しています.効果は後ほどお見せしますね.
他,前髪のセンターの部分だけ左右に展開して,不具合を回避しました.
先生,ここら辺操作が難しいです.
確かに,選択に際してもう少し操作性が上がってくれたらいいかも.
もっとやりやすい方法があるかもしれないので,あまり大きなこと言えないけどね.

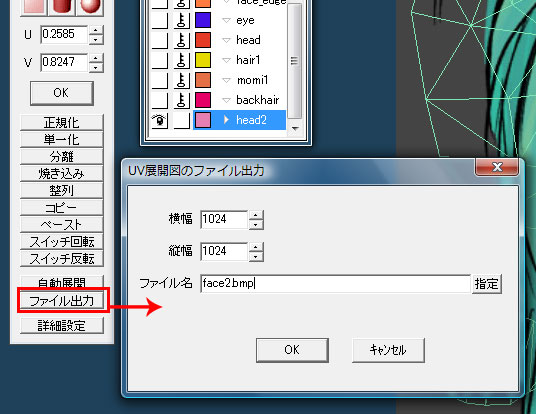
「ファイル出力」にてメタセコイアのファイルがあるところにbmp形式で展開図画像を保存しよう.
ここで解像度を指定できるあたり,かゆい所に手が届く仕様ですばらしいです.
星姫もこういうところ参考にしようね.

こちらが作成された展開図の画像です.Web掲載用に縮小していますがこれを参考に絵を描きます.

(夢中)
っとここで今回のレッスンは終了です.
思いのほか長くなっちゃったので,2話連続で解説します.
次回第008話にご期待下さい.
2009/08/16 初記.