Simplestar Game
since 17/01/2009
:::::::::::087話 夏休みの宿題:::::::::::
学生たちにとっては、夏休みも残りわずかですね。
論文作成や研究会などで忙しかった記憶があるので、二度と学生には戻りたくないです。
さて、宿題と題しましたが。
今回は前回作った指先位置を入力にもらえる3D頂点描画プラグインを改造して
仮想現実空間で指先の動きを再現してみたいと思います。
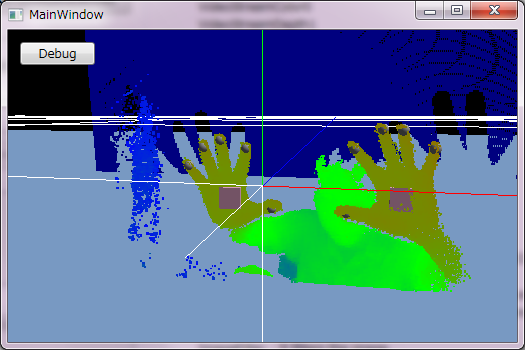
指定位置に球体を配置
前回色々と調べましたが、今は指先5本x2、手の位置x2、肘の位置x2を取得することができます。
信頼度付きでです。(Intel すごい!)
そんな入力位置に球体を表示するという、簡単な機能をつけてみたいと思います。
まずはプラグインにてモデルを読み込むところからやってみましょう。
読み込みました。
で、モデルを移動させます。
まずは名前指定で親指の位置を原点に移動してみます。
できました。
次にその親指の位置を毎フレーム受け取る親指位置にしてみます。
できました。
残りの指も同様にして対応します。
ん?
現象から察するに、手に入れた11個のGeometricNodeのうち、常に小指と中指のラベルが貼られていることになる。
どうやって判別すれば良いのだろうか。
ラベルを確認します。
なるほど、ではこうすれば…
できました。
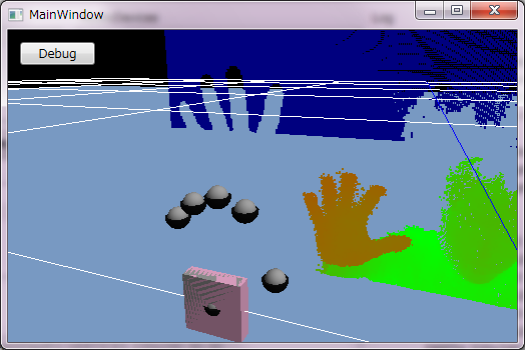
やりましたね、両手の指先指定位置に球体を配置できました。
Intel に頑張ってもらうのはここまでです。
ここから私の研究が始まります。
KimberliteファイルにColladaBinaryを同梱
けっこう大事な部分なのですが、これまでシーンの物理オブジェクト情報やコンストレイントの設定を
Kimberliteファイルに保存し、ColladaBinaryファイルにはモデルデータや画像、エフェクトなど
描画に関わる情報を格納し、お互い住み分けを行った状態で別々のファイルでした。
今後も別々のファイルとして扱っていくのですが、KimberliteからColladaBinaryを参照する形式ですので
KimberliteにColladaBinaryをパックするようにしました。
これでKimberliteファイル一つで描画、物理演算全てが行えるようになりました。
リソースにも埋め込めます。
ついでにColladaBinaryへのアクセスはKimberliteファイルからの相対パスにしました。
以降はKimberliteファイルを別の位置に置いてColladaBinaryも同じ階層で移動できれば
問題なく参照ができるようになりました。
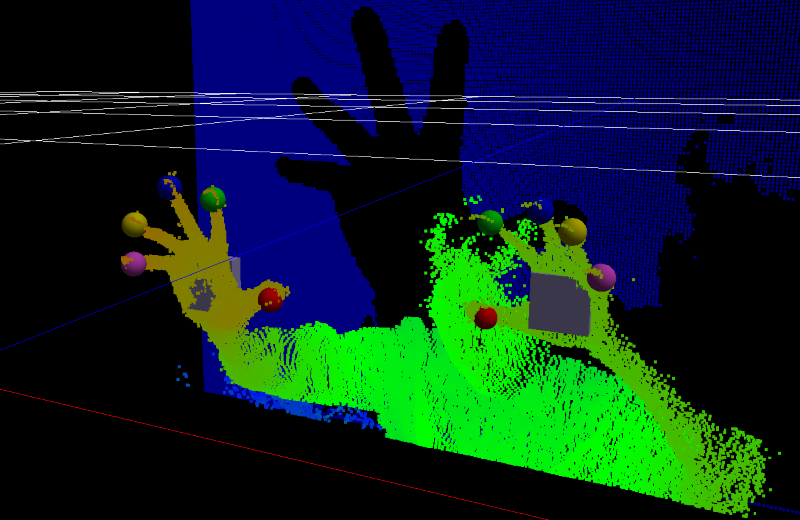
指先を色分けして表示
上記対応を入れた Kimberlite をリソースに埋め込んで
その埋め込まれたリソースを読み込んで表示するように修正しました。
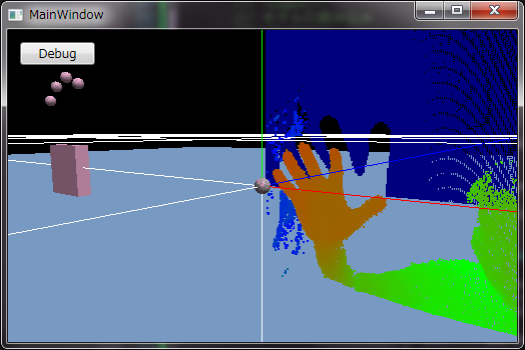
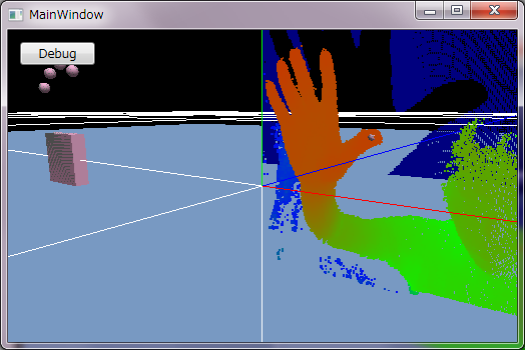
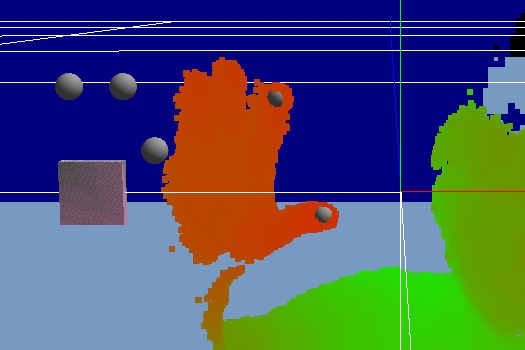
結果を次に示します。
良い感じです。
仮想現実空間で指先の動きを再現できました。
最適なスケールの適用
私の人指し指の第一関節などの大きさは直径 0.015[m]くらいですので、Bullet Physics にとっては小さすぎます。
およそ 0.1 [m] から 5 [m] くらいの直径のオブジェクトを計算するのが最適な Bullet Physics の世界において
最小である小指の直径を 0.1 [m] くらいまで拡大するのが良い感じでしょうか?
ということで、オブジェクトモデルを全て 10 倍します。
その辺りの調整は Kimberlite2 にお任せしようと思います。
まずは計測値を 10 倍します。
10倍しました。
自分が全長 18 [m] の怪物になりました。
そろそろ夏休みの宿題は完了です。
次はちょっとした実験と、手のモデル作成に入ります。
次回をお楽しみに!
2014/08/24 初記。
2014/08/31 更新。