Simplestar Game
since 17/01/2009
:::::::::::027話 イラストの描き方:::::::::::
どうも、シンプルスターです。
当時はこんな風に絵を描いていた…なんて記録を残してみたくなったので、簡易的なメイキングを書くことにしました。

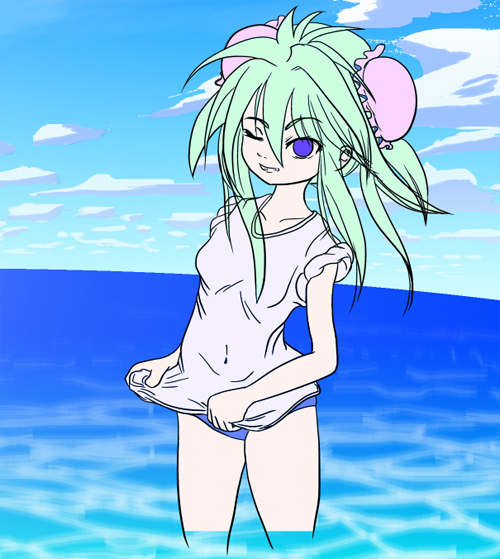
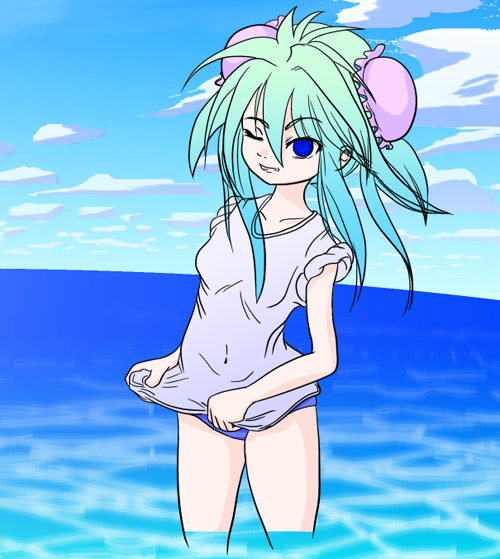
今回の完成イラスト。
色つきのイラストなんて半年ぶりかなぁ、では白い紙から、イラストが出来上がるまでを簡単に綴ってみます。

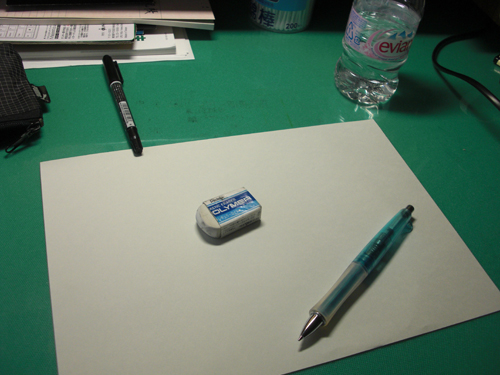
最初は白い紙と向き合います。想像は自由、ここで夏らしいイラストを構想する。

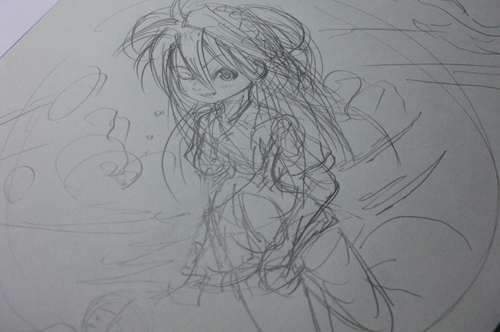
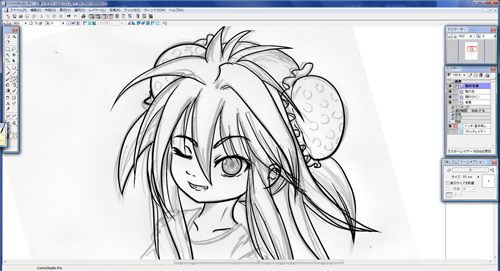
消しゴムはほとんど使わずに、ただ衝動のまま描いてみる。けっこう楽しい。

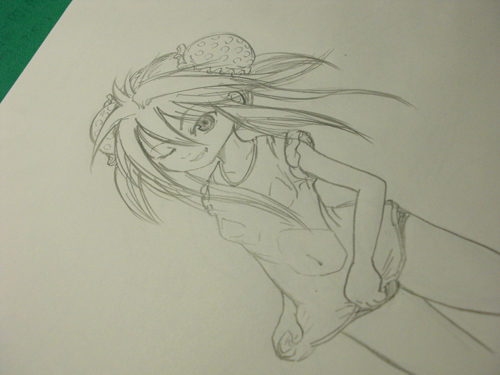
一枚上に重ねて、こうかなーという線を拾ってみる。
ライトボックスは使わず、なんとなく透けて見える線を頼りに描くのが最近のやり方。

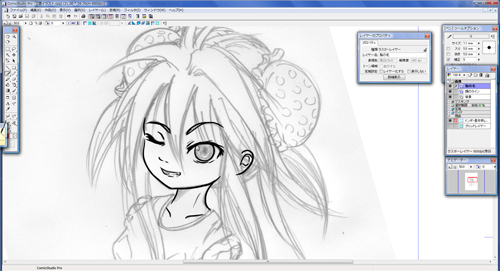
コミックスタジオでペン入れ、どうも瞳から描くようにしているっぽい。

顔全体のペン入れ、相変わらず太い線だなぁ。

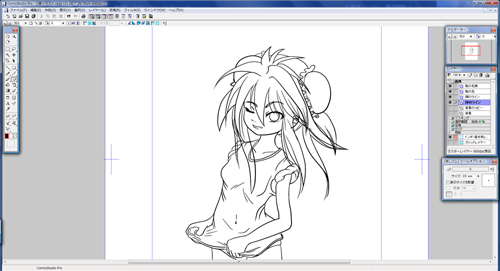
全体を仕上げる。身体…激しく難しいよ。はやくお絵かき支援ソフト欲しい(今作っている)

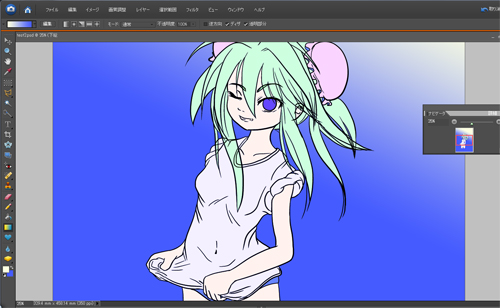
ここからツールをフォトショップに切り替える、線で囲まれた領域に単色を流し込む作業から。
で、ここから超!絶!難しい色塗りが待っている。
来週終わるかな?今回は背景を勉強してみようと考えています。

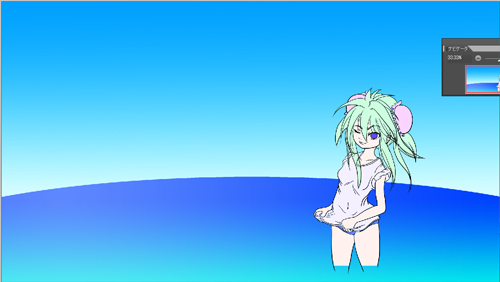
で、海と空を背景にすることにします。
まずは、テキトーに海と空の境界を引きます。

遠くの海は青く、手前の浅い海は白く。
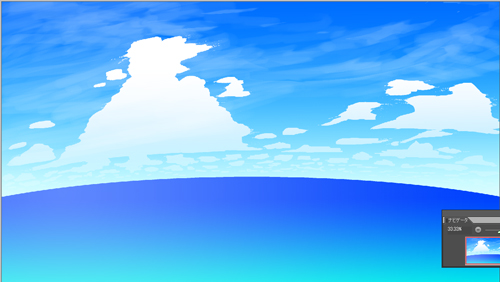
遠方の空は白くぼやかして、天の空は青くなるようにグラデーションをかけます。

高い雲(すじ雲)を引いてから手前の雲を考えます。

雲を白く塗っただけ。

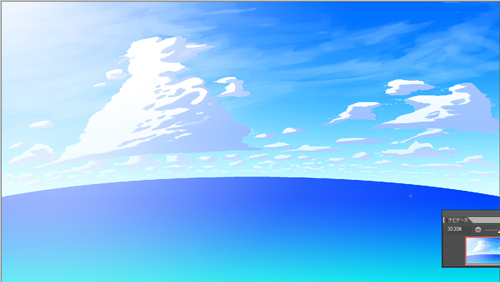
遠くの雲の存在感を薄くしてあげます。

雲に影をいれて、空は大体完成。

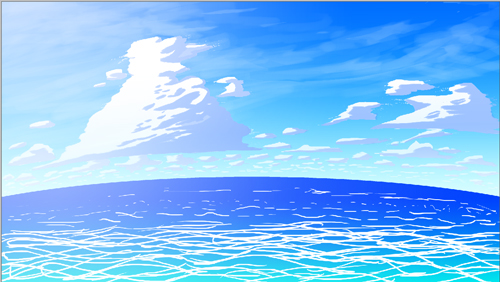
海に適当な波の泡を描いて…

ぼかして半透明にしてなじませる。
さて、背景の次は人物ですね。

まずは色を選んで流し込みます。

適当にグラデーションをかけます。

影を入れます。

髪の毛を描きこみます。

とりあえず塗りの作業は完了。

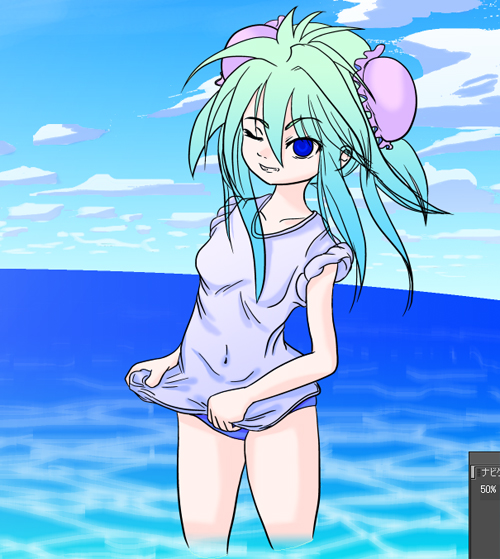
ぼかしとレイヤーの乗算の効果を使います。

ぼかした絵の方を明るくして完成です。
ここまで読んで下さりありがとうございます!
良かったら壁紙サイズをお持ち帰りください↓
完成品(壁紙サイズ)
2010/07/11 初記。
2010/07/19 追加。