Simplestar Game
since 17/01/2009
:::::::::::032�b�@���C�u�����̍���:::::::::::
����ɂ��́A���P�ł��B
�R���\�[���A�v����main�����炢�����J���̌o�����Ȃ��F����́A���C�u�����ƕ�����
�ǂ�����č��낤�H���Ď����������Ǝv���܂��B
����̓��C�u�����̍�������A���J�ɉ�����Ă������Ǝv���܂��B
�Ƃ����킯�ŁADirectX�������ƊȒP�Ɉ�����悤�ȃN���X�Q����郉�C�u�������쐬���Ă݂܂��傤�B
���C�u���������Ӗ��A�g���Ӗ����ĉ��Ȃ�ł��傤�ˁB
C++������g���n�߂�3�N�ڂɓ���܂������A���ۂɃ��C�u�����������e�i���X�����̂́A�����̑O�̂��Ƃł����B
����ȃv���O�����������悤�ɂȂ�ƕK�v�ɂȂ�̂��ȁH
�����A�����{�ʂŃ��C�u�����Ɏ���o���Ă݂悤�Ǝv�����̂�����̃��b�X���̎n�܂�ł��B
���āA���������{���ł��郉�C�u�����̍����ł��B
���C�u�����ɂ�2��ނ���܂��A�X�^�e�B�b�N���C�u�����ƃ_�C�i�~�b�N�����N���C�u����(DLL)�ł��B
�ǂ�����A���͕̂����̊���N���X���̋@�\�Q���܂Ƃ߂��t�@�C���̂��Ƃł��B
�ł́A�������������ł����A����MSDN�̃h�L�������g��ǂ߂A���͒N�ł�����悤�ɂȂ�܂��B
�X�^�e�B�b�N ���C�u���� (LIB: Static Library) �̍쐬�Ǝg�p
�_�C�i�~�b�N �����N ���C�u���� (DLL: Dynamic Link Library) �̍쐬�Ǝg�p
�n�C�I�Ƃ������ƂŁA�݂Ȃ���̓��C�u�������쐬���邱�Ƃ��ł���悤�ɂȂ�܂����B
�i���J�ȉ���ǂ��납�A�u���̈Ӗ��������C���c�܂��o����悤�ɂȂ�悢���B�j
�ł͂��������ADirectX ���ȒP�Ɉ�����N���X�Ƃ������̂��l���Ă����܂��傤���B
�Q�[������鎞�A�ŏ��ɍl����̂��\������E�B���h�E�T�C�Y�ł��B
�Q�[�����ɔC�ӂ̃^�C�~���O�ʼn�ʉ𑜓x��ύX�ł��A�t���X�N���[�����[�h�ɂ�����A�E�B���h�E���[�h�ɂł���Ɨǂ���ˁB
�Ƃ������ƂŁA�����_�����O�^�[�Q�b�g�����ł��ύX�ł��鎟�̂悤�ȋ@�\����邱�Ƃɂ��܂��B
�����_�����O�^�[�Q�b�g�̐ݒ�i��ʉ𑜓x�A�t���X�N���[�����ǂ����j
���ɁA�ƂĂ���{�I�ȋ@�\�ł���A�O�p�`��`�悷��@�\��p�ӂ��܂��B
�O�p�`��`�悷��ɂ�
�@�}�e���A�����Ƃ̃G�t�F�N�g��p�ӂ���i�f�B�X�N����V�X�e���������ɓǂݍ��݁A�r�f�I�������ɓ]�����Ă����j
�A�}�e���A�����Ƃ̃e�N�X�`���i���\�[�X�j��p�ӂ���i�f�B�X�N����V�X�e���������ɓǂݍ��݁A�r�f�I�������ɓ]�����Ă����j
�B���_�o�b�t�@��p�ӂ���i�f�B�X�N����V�X�e���������ɓǂݍ��݁A�r�f�I�������ɓ]�����Ă����j
�C�C���f�b�N�X�o�b�t�@��p�ӂ���i�f�B�X�N����V�X�e���������ɓǂݍ��݁A�r�f�I�������ɓ]�����Ă����j
�D���_���C�A�E�g��p�ӂ���i�f�B�X�N����V�X�e���������ɓǂݍ��݁A�r�f�I�������ɓ]�����Ă����j
�E�K�p����G�t�F�N�g�̕ϐ���ݒ肷��
�F�K�p����e�N�j�b�N��ݒ肷��
�G�K�p����e�N�j�b�N�̒��_���C�A�E�g��ݒ肷��
�H�C���f�b�N�X�o�b�t�@�̃I�t�Z�b�g�i�J�n�ʒu�j�ƃC���f�b�N�X�̐��i�O�p�`�Ȃ�3�j��ݒ肷��
�K�v������܂��B�i�O�p�`1�`�悷��ɂ��Ă���邱�Ƃ͑����ł��ˁc�j
�ƂȂ�ƁA�`��p�Ɏ��̂悤�ȋ@�\�����悢���Ƃ��킩��܂��B�i�J�b�R�j�̒��g�͈����ł��B
�G�t�F�N�g�̒lj��i�G�t�F�N�g�������ꂽ.fx�t�@�C���p�X�j
�G�t�F�N�g�̍폜�i�폜����C���f�b�N�X�A�܂��̓G�t�F�N�g�t�@�C���p�X�j
�G�t�F�N�g���X�g�̉��()
�G�t�F�N�g�̎擾�i�G�t�F�N�g�̃C���f�b�N�X�j
���\�[�X�̒lj��i���\�[�X�t�@�C���p�X�j
���\�[�X�̍폜�i�폜����C���f�b�N�X�A�܂��̓��\�[�X�t�@�C���p�X�j
���\�[�X���X�g�̉��()
���\�[�X�̎擾�i���\�[�X�̃C���f�b�N�X�j
���_�o�b�t�@�̍쐬�i�o�b�t�@�T�C�Y�A�V�X�e���������̃o�b�t�@�|�C���^�j
���_�o�b�t�@�̉��()
�C���f�b�N�X�o�b�t�@�̍쐬�i�o�b�t�@�T�C�Y�A�V�X�e���������̃o�b�t�@�̃|�C���^�j
�C���f�b�N�X�o�b�t�@�̉��()
���_���C�A�E�g�̍쐬�i���_���C�A�E�g�t�H�[�}�b�g�A�G�t�F�N�g�̃C���f�b�N�X�A�e�N�j�b�N�̃C���f�b�N�X�j
���_���C�A�E�g���X�g�̉���i�j
���b�V���̕`��i�C���f�b�N�X�o�b�t�@�̃I�t�Z�b�g�ƃC���f�b�N�X���ƒ��_�o�b�t�@�̃X�g���C�h�A�G�t�F�N�g�̃C���f�b�N�X�A�e�N�j�b�N�̃C���f�b�N�X�j
���Ƃ́A�J�����̈ʒu�ƃv���W�F�N�V�����ݒ肪�ł���A�`��ɕK�v�ȏ����������܂��B
�����ݒ�ł��鎟�̋@�\��t���Ă����܂��傤�B
�i�悭�悭�l���Ă݂�A�����̓G�t�F�N�g�̕ϐ��ɂȂ�̂ŁA�ݒ���ł͂Ȃ��擾���Ƃ������ƂŁA�ړI�̍s���Ԃ��悤�ɂ��܂����B�j
�J�����̐ݒ�i�J������̎p���A�����_�j
�v���W�F�N�V�����̐ݒ�i��p�j
�Ō�ɁA�o�b�N�o�b�t�@�ƃt�����g�o�b�t�@���ւ���@�\��t�������Ċ����ł��B
���̂ق��ɂ��A�`��O�Ƀ����_�����O�^�[�Q�b�g�Ɛ[�x�X�e���V���r���[���N���A����@�\���K�v�ł����B
�Ȃ̂ŁA���̋@�\���t�������Ă����܂��傤�B
��ʂ̃N���A�i�j
����Ȃ��̂ł��ˁB�Ƃ������ƂŁA���ɗ���@�\�������C�u����������Ă݂܂��傤�B
// Public Functions
//------------------------------------------------------------------------
public:
// �C���X�^���X�̎擾
static SimpleDX10& Instance(void);
// �E�B���h�E�v���V�[�W��
static LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam);
// �����_�����O�^�[�Q�b�g�̐ݒ�
ErrorCode_SetRenderTarget SetRenderTarget( RESOLUTION_TYPE& resolution, bool bFllScreen = false,
HINSTANCE hInstance = NULL, int nCmdShow = SW_SHOWNORMAL);
// �G�t�F�N�g�̒lj�
bool AppendEffect(const char* pFilePath, unsigned int& outIndex);
// �G�t�F�N�g�̍폜 - �C���f�b�N�X��
void EraseEffectByIndex(unsigned int index);
// �G�t�F�N�g�̍폜 - �lj����̃t�@�C���p�X��
void EraseEffectByFilePath(const char* pFilePath);
// �G�t�F�N�g���X�g�̉��
void ReleaseEffects(void);
// �G�t�F�N�g���擾����
ID3D10Effect* GetEffect(unsigned int index, ID3D10Effect*& pOutEffect) const;
// ���\�[�X�̒lj�
bool AppendResource(const char* pFilePath, unsigned int& outIndex);
// ���\�[�X�̍폜 - �C���f�b�N�X��
void EraseResourceByIndex(unsigned int index);
// ���\�[�X�̍폜 - �lj����̃t�@�C���p�X��
void EraseResourceByFilePath(const char* pFilePath);
// ���\�[�X���X�g�̉��
void ReleaseResources(void);
// ���\�[�X���擾����
ID3D10ShaderResourceView* GetResource(unsigned int index, ID3D10ShaderResourceView*& pOutResource) const;
// ���_�o�b�t�@�̍쐬
bool CreateVertexBuffer(unsigned int bufferSize, const void* pBuffer);
// ���_�o�b�t�@�̉��
void ReleaseVertexBuffer(void);
// �C���f�b�N�X�o�b�t�@�̍쐬
bool CreateIndexBuffer(unsigned int bufferSize, const void* pBuffer);
// �C���f�b�N�X�o�b�t�@�̉��
void ReleaseIndexBuffer(void);
// ���_���C�A�E�g�̍쐬
bool CreateVertexLayout(SMPLDX10_VERTEX_FORMAT format, unsigned int effectIndex, unsigned int techniqueIndex);
// ���_���C�A�E�g�̉��
void ReleaseVertexLayout(void);
// �J�����̐ݒ�
void SetCamera(D3DXMATRIX& matWorld, D3DXVECTOR3& vecAt);
// ��p�̐ݒ�
void SetProjection(float angle);
// �����_�����O�^�[�Q�b�g�̃N���A
void ClearTargetView(void);
// ���b�V���̕`��
bool DrawMesh(MESH_INFO_TYPE& meshInfo, unsigned int effectIndex, unsigned int techIndex = 0) const;
// �o�b�N�o�b�t�@�ƃt�����g�o�b�t�@���ւ���
void Present(void);
�ł͎������Ȃ���A�݂�Ȃ̕s���_���Ԃ��Ă����܂��ˁB

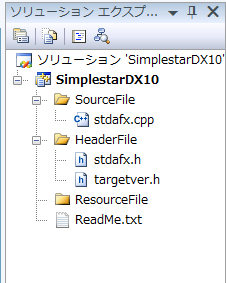
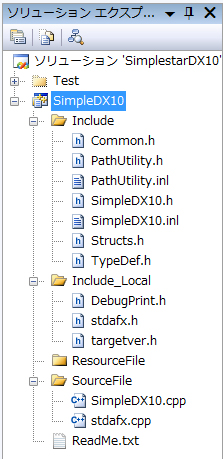
����̃��C�u�����̎�ނ̓X�^�e�B�b�N ���C�u�����ł��B���̃\�����[�V�����r���[�̉摜�͉������Ă��Ȃ��ŏ��̏�Ԃł��B
�v���R���p�C���ς݃w�b�_�[�Ƀ`�F�b�N������ƁA�ŏ����炱��ȕ��Ɏ�������܂��B
�v���R���p�C���ς݃w�b�_�[���ĉ��ł����H�Ƃ������̂��߂ɐ��������
STL�Ƃ��͈��R���p�C������A�܂��ύX�Ȃ�Ă��Ȃ����߁A�ēx�R���p�C������K�v������܂���B
�Ȃ�Έȍ~�̃R���p�C�����̓R���p�C������̂��X�L�b�v���悤�B
�Ƃ������ƂŁA�R���p�C���̍������̂��߂Ƀv���R���p�C���ς݃w�b�_�[���g�p���܂��B
���Ⴀ���������A�t�@�C����lj����܂��傤�B�c�ƁA���̑O�Ƀt�@�C���̒u���ꏊ���������茈�߂Ă����Ȃ���Ȃ�܂���B
�X�^�e�B�b�N���C�u�����𗘗p����ɂ́A�w�b�_�[�t�@�C�����K�v�ɂȂ�܂��̂ŁA�w�b�_�[�t�@�C���������܂Ƃ߂�
Include�t�H���_������Ă����K�v������܂��B

�O�����g�p����@�\�E�^�Ȃǂ������ꂽ�w�b�_�t�@�C���́A�S�Ă���Include�t�H���_�̒��ɒu���Ȃ���Ȃ�܂���B
���̂��Ƃ𒍈ӂ��Ȃ���������Ă����܂��B

�Ƃ肠�����A���C���ƂȂ�N���XSimpleDX10���쐬���܂��B
�f�o�C�X�̓}�V���Ɉ�ł����A�A�v���P�[�V�����ɂƂ��ăE�B���h�E����ł��傤����
Singleton �p�^�[�����g���Ă݂܂����B���H�V���O���g�����ĉ��ł������āH
Singleton �̃C���[�W�͗B��̃O���[�o���ϐ��ł��B
�A�v���P�[�V�������s���ɁA������C���X�^���X���ł��Ȃ��N���X��Singleton �p�^�[���ō��ꂽ�N���X�ƌĂт܂��B
�g�����͊ȒP�ł��B��ŏ������ÓI�ȋ@�\�AInstance() ���ĂԂ����ŁA���̗B��̃C���X�^���X���擾�ł��܂��B
�R���X�g���N�^�� private �ɉB���Ă���̂ŁA2�ȏ��낤�ƃR�[�h�������ƃR���p�C�����ʂ�܂���B
�ƂĂ��L���ȃf�U�C���p�^�[���Ȃ̂ŁA���O�ƈӖ����炢�͂����Ŋo���Ă����܂��傤�B
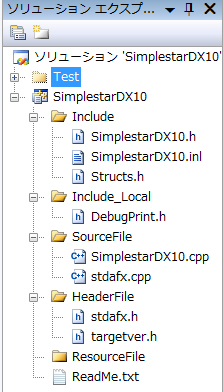
���ɂ�邱�Ƃ́A�����Ɏ������S��ނ̃��C�u����������\�����[�V�����̍\�����쐬���邱�Ƃł��B

�\�����[�V�����G�N�X�v���[���̃\�����[�V�������E�N���b�N���āA�u�v���p�e�B�v���J����
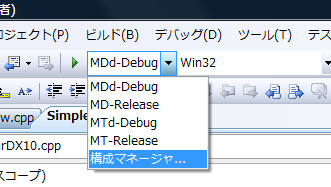
�E��Ɂu�\���}�l�[�W���v�̃{�^��������܂��B���}�̍\���}�l�[�W����I�����Ă������ł���
�����Ŏ��Ɏ����悤�Ȗ��O�ō\����V�K�ɍ쐬���܂��B

UI�͒����I�Ȃ̂Ŗ��Ȃ��lj��ł���͂��ł��B���Ƃ́A���ꂼ��̍\���ɂ��āA���̐ݒ���s���܂��B
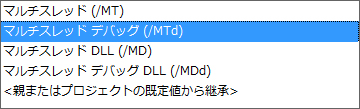
�@�v���W�F�N�g�́u�v���p�e�B�v���uC++�v���u�R�[�h�����v�̍��ڂ𖼑O�ɍ�������ނɐݒ肵�܂��B
�A�uC++�v�Ɠ���̍��ڂɁu�r���h�C�x���g�v������Ǝv���܂��B�u�r���h��̃C�x���g�v���u�R�}���h���C���v
�Ɂucopy $(TargetPath) $(ProjectDir)\Dist\lib�v�Ə������݂܂��B�iDist�t�H���_��lib�t�H���_�͎����ō��܂��j
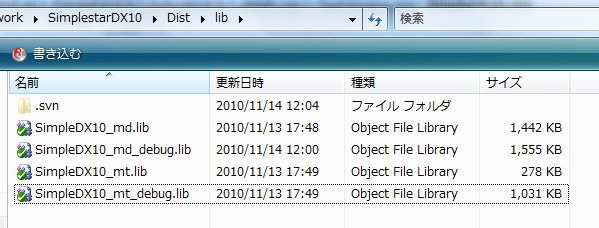
�B�uC++�v�Ɠ���̍��ځu���C�u�����A���v���u�o�́v�̍��ڂɂ��ꂼ��̃t�@�C���̎�ނ�������悤�Ȗ��O�������Ă��������B
��F�u$(OutDir)\$(ProjectName)_md_debug.lib�v
���Ƃ́A�\����I�����ăr���h���邾���ŁA���̂悤�� lib�t�H���_���ɂ��ꂼ���lib�t�@�C�����o�͂���܂��B

�`�����ł����A������ lib�t�@�C���� Include �t�H���_�����A���̃v���W�F�N�g�Ń��C�u�������g�p���邱�Ƃ��ł��܂��B
����H���������āA�t�@�C���̃A�C�R�����̃`�F�b�N�}�[�N���t���Ă��邱�Ƃ��C�ɂȂ�܂��H
�̃`�F�b�N�}�[�N�ł����A����́uSubversion�v�Ƃ����t�@�C���Ǘ��c�[�����g���Ă��邩��ł��B
�\�[�X�R�[�h�̊Ǘ����l�������A���A�ǂ��������ړI�ŁA�ǂ�ȕύX���������̂��m�F�ł���Ƃ��炵���Ǝv���܂��H
����Ȗ]�݂����Ȃ��Ă����֗��ȃc�[��������܂��B���ꂪ�uSubversion�v�ł��B
GUI���S�ō�Ƃ������Ȃ��ƒ��ׂĂ݂���A���̋L���������܂����B
�����͂ƂĂ��ȒP�ł����B�i�݂�Ȃ��A�t�@�C���Ǘ��c�[�����g���Ă݂܂��傤�B���m�ɈȑO�̃o�[�W�������Q�Ƃł���悤�ɂȂ�܂���B�j
�uSubversion �� Windows �� GUI ���S�Ɏg���v
���āA�ł͐�قǂ̋@�\�ꎮ���������Ă����܂��B

�Ƃ������ƂŁA�������������܂����B�i��1���g���Ă��܂����c�j
���̃\�����[�V�����r���[�̃t�@�C���ň�ԑ傫���t�@�C�������Ɏ����܂��B
SimpleDX10.cpp
���āA���C�u�������������@�\���邩�ǂ����ł����A�ǂ̂悤�Ƀe�X�g����悢�ł��傤���H
�N���X�P�̂ŋ@�\���e�X�g���邱�ƂׂĂ݂�ƁA���� CppUnit �Ȃ�ăL�[���[�h���q�b�g����Ǝv���܂��B
���̃T�C�g���Q�l�ɂ���A�N�ł� CppUnit �������ł��܂��B
������R�[�h���A���Ғʂ�ɓ��삷�邩�ǂ����̊m�M���܂��̂ŁA�@�����Γ������Ă����܂��傤�B
���āA����̓E�B���h�E���o���肷��̂ŁAGUI�𑀍삵�Ă����e�X�g�c�[���Ƃ����K�v�ɂȂ�܂��B
����Ȏ��́A���̃c�[���̎g�p���������Ă݂悤�Ǝv���܂��B
���͂܂��A�����ǂ��e�X�g���邩���߂ĂȂ��̂ŁA������ւl�܂��Ă��������o���Ă݂܂��ˁB
�Ō�ɁADoxygen �Ń\�[�X����h�L�������g���쐬���Ă݂܂��傤�B
Doxygen �̎g������ 22�b �ŏڂ��������Ă��܂��B
����̕ύX�_�́ADoxyfile �� INPUT = �̕����̃t�H���_�p�X�����������邾���ł��B
doxygen �����s����ƁA���̃��t�@�����X�h�L�������g���쐬����܂��B
�i���݂̃��t�@�����X�Ƃ̓o�[�W�������قȂ�̂ŁA�����܂ŗ�Ƃ��ĂƂ炦�ĉ������B2010/12/05�j
���āA���C�u�����������������Ƃł���
����ɂč���̃��b�X�����I�����܂��B
������������A����̃��C�u�������g���Ă����܂��傤�B
�쐬���� SimpleDX10 ���C�u���������̃����N��ɒu���Ă����܂��B
�_�E�����[�h�R�[�i�[�ɂ��lj����܂����B�i�����ƃe�X�g���ĂȂ��̂ő��������܂���c���Ō��J�������I�j
����ł́A�܂�����ɉ�܂��傤�I
2010/11/03 ���L�B
2010/11/14 �lj��B
2010/11/20 �C���A�lj��B