Simplestar Game
since 17/01/2009
:::::::::::062話 エディットタブの設置:::::::::::
ノードツリーから編集対象を選択(ダブルクリック)すると、プロパティビューに編集タブが追加され
エフェクトノードを選択した場合は、エフェクトコードエディタを表示する。
他のノードを選択した場合はノードのプロパティグリッドを表示する。
…そんな事ができるように今回は作業してみます。
<調査>
まず、次に示すとおり、データコンテキストにリストをバインド、ページクラスを追加すると
ページ情報のタブが追加される、これをやってみました。
(何言っているかわからないという方ごめんなさい、ここがまずスタートラインです。)
この辺の情報はネットで探せば簡単に見つかります。
「wpf tabcontrol datatemplate」をキーワードに検索して解決しました。

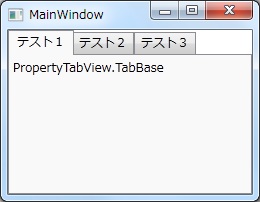
実行結果↑ 実行コード↓
XAML コードを次に示します。
ご覧のとおり、コードから「3タブ作ってくれ!」とお願いするとそのとおりタブが作られます。
タブの中身はまだ何も定義していないため、型がそのままテキストとして出力されています。
続いてタブの中身(コンテンツ)を定義しましょう。 XAML コードを次に示します。
ハイライトしたタグの中に注目、レイアウトで勉強した Grid を使って
行番号テキストエディターと、コードテキストエディターを配置しています。
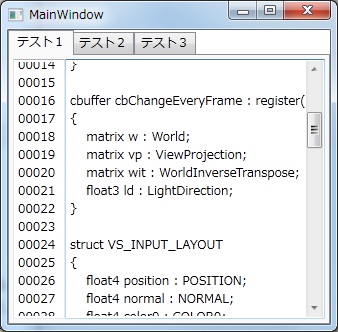
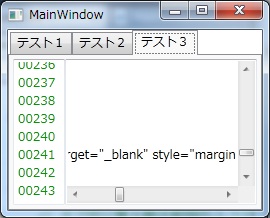
実行結果は次に示すとおりです。

…らしく見えるよう、スクロールがあたかも同期しているように見せていますが
実際は同期しませんので、ここが同期するようにコードを編集してみます。
<実装>
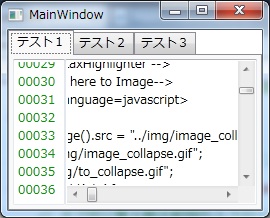
はい、できました。
それぞれ適当にスクロールしておいてから…

1タブをポチ。

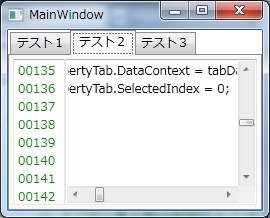
2タブをポチ。

3タブをポチ。
正しく動作しているようですね。
<オマケ情報>
テキストの編集内容がタブ切り替え時に反映されないという不具合があったので、これに対応しました。
また、コードエディターと行番号のスクロールの同期を実装しています。
難しかった、というよりなかなか情報がなくて困ったのが
データテンプレートで作成したコントロールをスクロールする仕組みです。
低速ながら、名前からコントロールを取得するという方法でなんとか解決しています。
使用したコードを以下に示します。
コード
バインド先のクラス定義がこちら↓
先ほど触れましたが
データテンプレートのコントロール同士を同期して操作する方法がわからず困りました。
自分は次のページで示されている UIHelper クラスを使って解決しました。
(x:Name から子コントロールを取得するメソッドを活用しています。)
ここまで示してきたものは、エフェクトコードの編集タブです。
続いて、プロパティの編集タブについて作業を進めます。
プロパティ編集グリッド
WPFでプロパティグリッドを作るにはどうすれば良いでしょうか?
<調査>
検索してさっそく引っかかったのが次のページです。
サンプルを見てびっくり、クラスのプロパティを解析して、そのプロパティグリッドを作成してくれます。
さっそく試した結果を次に示します。

良い感じですね、わかります?
指定したテキストブロックに編集した値が反映されています。
(こういうものが欲しいと思っていたので、うれしいです。)
ライセンスは Microsoft Public License (Ms-PL)
コードの公開義務はなく商用利用が可能です。
現在の XAML を次に示します。
全く別の話ですが、先ほど示したものに多少手を入れています。
TabControl.Resources を使って、コンテンツが派生クラスによって切り替わるように修正しています。
これで、タブにコードエディタとプロパティグリッドが共存できるようになります。
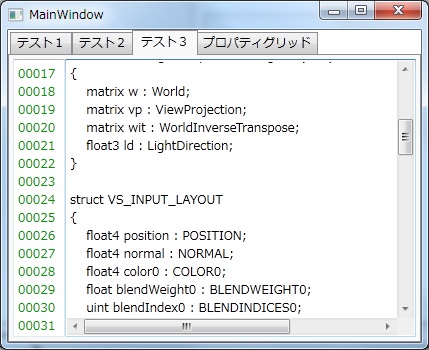
タブと切り替えると次に示すとおり。

おわかりいただけますでしょうか?
実行コードは次のようになっています。
簡単で良いですね。
WPF 良い!(※MFC の作業と比べて)
で、自分がやりたいのは動的に行うプロパティグリッドの切り替えです。
実行コードからプロパティグリッドを切り替える方法は次のとおりです。
TestDataクラスは適当に次に示すとおりのものを定義しました。
XAMLは小修正して次に示すとおり。
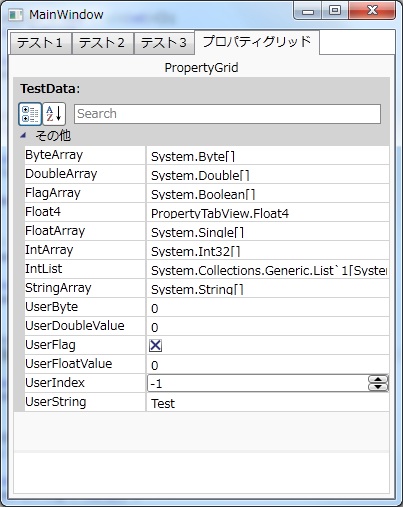
実行結果を次に示します。

…え?使えない…
テストしてわかったことは、Array, List, Class は編集できないということです。
WPGを使ってる多くの方はこれについて、「助けて!」と叫んでいるのですが未だ誰も助けられていないようです。
次に示す Topic とか、ほか Array, List, Collection といったキーワードで検索してみるとわかります。
ここで、自分が解決に向けて最初に思いついた策は特別に編集用クラスを定義して
これを使ってプロパティグリッドを表示するようにしてはどうかというものでした。
ノードの種類は16個程度と限られているので、そこまで頭の悪い発想ではない気がしています。
ちょっと確認してみます。
<確認中>
あ、ちょっと待って、WPF PropertyGrid Array で検索してたページに
同じく CodePlex より、PropertyTools for WPF を見つけました。
Array, List のプロパティを表示、編集できるかテストしてみます。
テストに使った XAML は次に示すとおり。
コードは次に示すとおり。
TestData もちょこっとテスト用に変更してます。
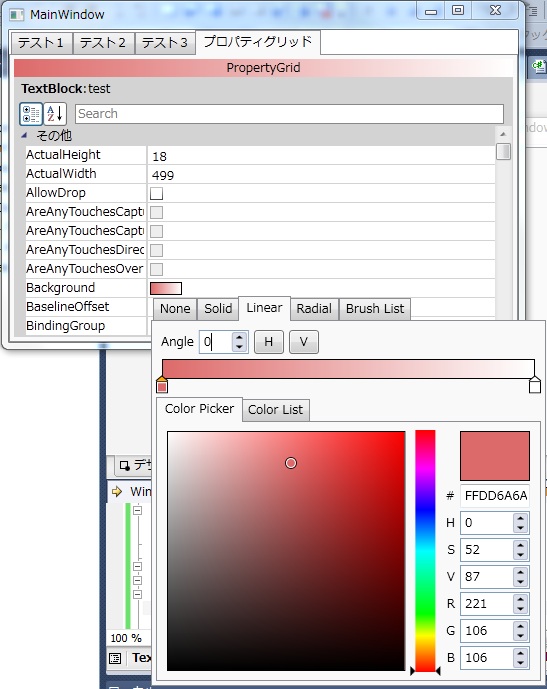
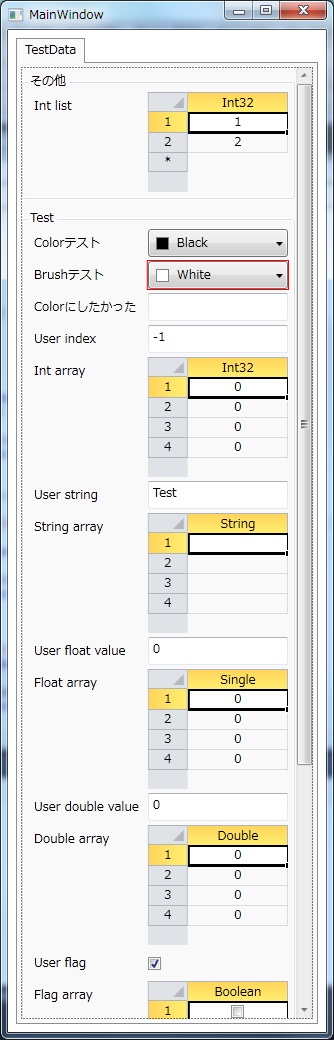
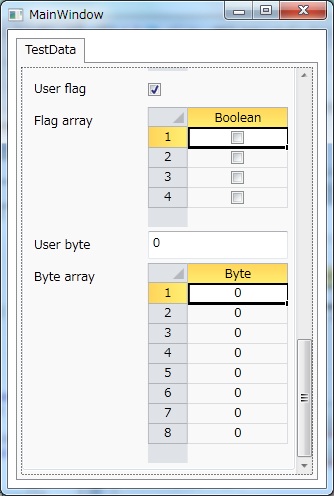
実行結果を次に示します。


配列もリストも編集できるようになっています。(素晴らしい!)
びっくりしたのは List に Insert, Add, Delete 機能が付いていたことです。
UI からリスト操作ができるって、今のところ何に使うか思いつかないけど
必要とあらば強力な機能なのではないかと思います。
ということで
WPF Property Grid ではなく PropertyTools for WPF を採用することに決めました。
本プロジェクトへ設置
では、続いてノードツリーとの連携の部分を書いていきたいと思います。
先ほどテストで作成した XAML, コードを本プロジェクトにマージします。
<作業>
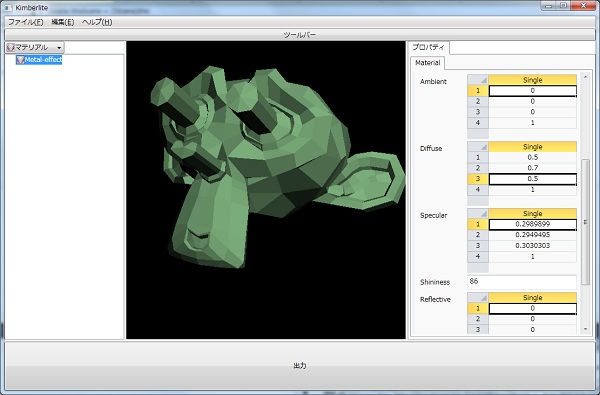
はい、できました。

編集したディフューズ色が即時描画に反映されることを確認できました。
やりましたね。
欲を言うと、編集はテキストボックスだけじゃなくてスピンを付けるとか
数値をもう少し編集しやすくしたいです。
とにかく今回の目標をおおむね達成しました。
エフェクトコードの表示も試してみます。
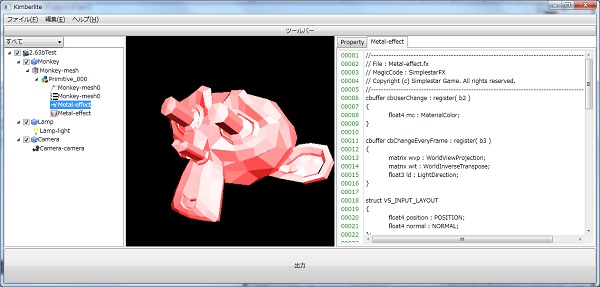
<作業>
確認できました!

さて、もう少し ProperyGrid の動作を見ていきます。
プロパティの属性、これによって PropertyGrid の挙動を変えられるようです。
確認できているものは次のとおり
[Description("Discription")] → マウスオン時に出る説明文
[DisplayName("DisplayName")] → 表示名
[Category("Tab title|Groupbox title")] → タブ化、グループ化
[Browsable(true)] → 表示・非表示
CODE より Example のソースコードを取得できるようですので
その他、よく使いそうなコントロールの使い方について示したいと思います。
<確認中>
PropertyControl を使うデモをひと通り見たが
プロパティごとにコントロールを切り替えるというものは見つからなかった。
ひとまず値が編集できない訳ではないので、調査はここまで
先に進みましょう。
あ、私の調べ方が悪かっただけでした。
参照に PropertyTools(.Wpfが付いていない方)を追加して
using namespace ディレクティブに次のものを追加することで
using PropertyTools.DataAnnotations;
次に示す属性が設定でき、設定したプロパティのコントロールが指定したものになることを確認しました。
[AutoUpdateText("")]
[BasePathProperty("")]
[Column("")]
[ColumnsProperty("")]
[Comment("")]
[Converter("")]
[DirectoryPath("")]
[EnableBy("")]
[FilePath("")]
[FilterProperty("")]
[FontFamilySelector("")]
[FontPreview("")]
[FormatString("")]
[HeaderPlacement("")]
[Height("")]
[IsEditable("")]
[ItemHeaderProperty("")]
[ItemsSourceProperty("")]
[List("")]
[Optional("")]
[RadioButtons("")]
[Resettable("")]
[Slidable("")]
[SortIndex("")]
[Spinnable("")]
[VisibleBy("")]
[WideProperty("")]
[Width("")]
[Important("")]
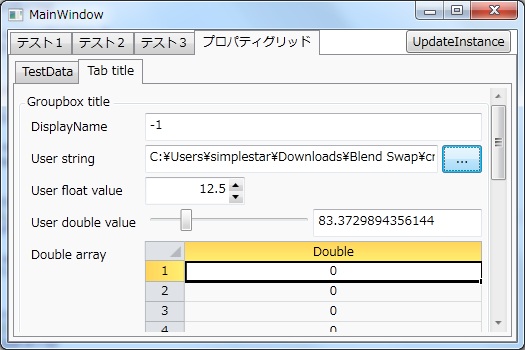
テスト実行結果を次に示します。

各種属性の使い方は Examples のコードを確認すれば、問題ないでしょう。
やりたいと思っていたことができるようになりました。
PropertyTools for WPF 本当に素晴らしいです。
次回は編集したコードを使ってエフェクトを更新してみましょう。
ツールバーと出力も用意したいと思います。
お楽しみに!
2012/09/03 初記。
2012/09/05 更新。
Web拍手レス
>Simplestar さんの開発ログは、読んでいてとてもわくわくします!応援してます
ありがとうございます!やる気がグンと上がりました。