Simplestar Game
since 17/01/2009
:::::::::::063話 ツールバーと出力:::::::::::
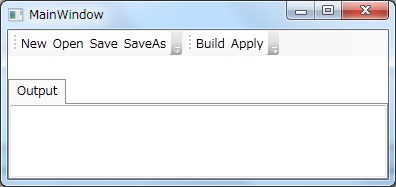
ツールバーボタン、出力ウィンドウを作成しましょう。
特に何も調べずに手を動かすと次に示す要素が完成します。
WPF 初心者レベルの方であればこれくらいは簡単だと思います。

XAML は次に示すとおり。
確認することは特に無いでしょう。
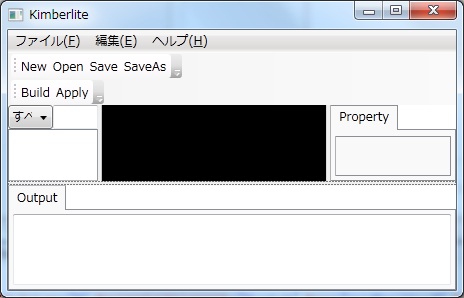
本プロジェクトへ移行。

特に難しいことはありません。
ボタンをイメージに置き換えます↓

ロジックを仕込みます。
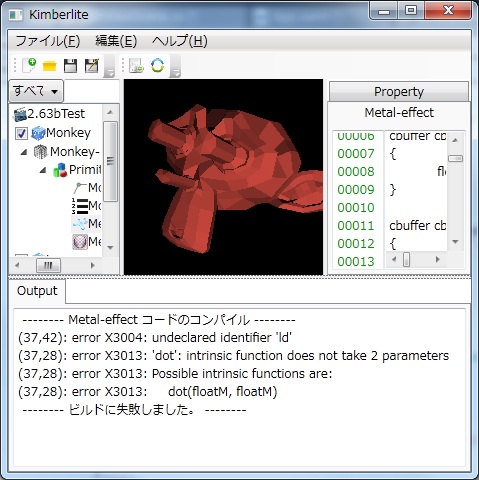
すると、次に示すように FxBuild ボタンでアクティブな HLSL コードをコンパイルし
エラーが出た場合は、コンパイルエラーメッセージを出力に表示します。

正しく動作しているようです。
出力テキストの行をダブルクリックすると指摘行をハイライトしてくれると嬉しいのですが…
そんな機能は付けていません。
今度は、編集してビルドに成功したコードから作られるシェーダをビューに適用するという
ロジックの部分を実装してみます。
<作業>
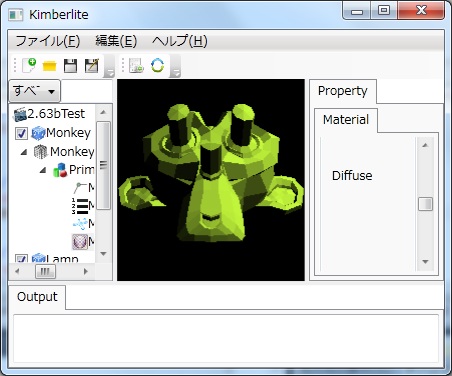
実装完了、動作するか試してみましょう。
ピクセルシェーダの部分でディレクショナルライトの計算をしていますが
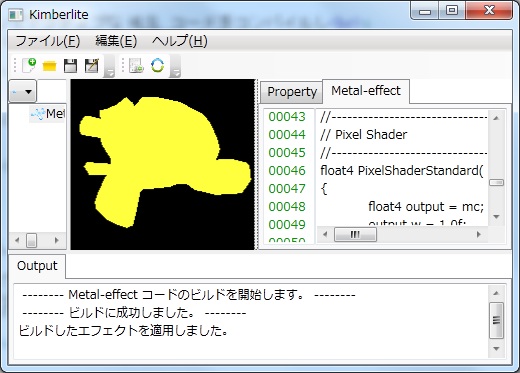
ここをマテリアルカラーでベタ塗りするように書き換えます。
エフェクトのビルド&適用ボタンを押した結果を次に示します。

正しく動作しているようです。
まとめ
ツールバーと出力ウィンドウを設置しました。
アクティブなエフェクトコードをビルドし、結果を出力ウィンドウに出力するようにしました。
ビルドしたエフェクトを現在の3Dビューに適用して、確認できるようにしました。
オマケ
アプリケーションのアイコンを決定。
編集した ColladaBinary(サイト独自形式)ファイルを書き出す機能を追加。
編集したファイルの読み書きができることを確認しました。
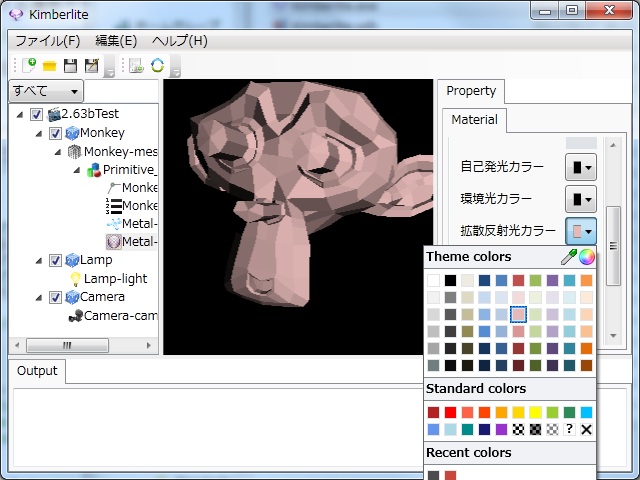
また、プロパティの属性を工夫して、マテリアルカラーなどは
カラーピッカーから決められるようにしました。

イメージ図
プロジェクト名「Kimberlite」とは、ダイアモンドが稀に見つかる岩の名前
探し続ければ、いつか必ずダイアモンドが見つかるという意味が込められています。
2012/09/16 初記。